html 강좌 7 표(테이블) 관련 태그 정리, 간단하게 만들자
안녕하세요 엘빈입니다
표는 웹 문서 자료를 정리 할 때 자주 사용하는데요.
Html 문서에서 또한 표를 이용한 디자인을 많이 적용시킵니다.
이번 포스팅에서는 표와 관련된 태그들에 대해서 알아보겠습니다.
기본적인 표 만들기
기본적인 표를 만드는데 총 3가지의 태그가 사용됩니다.
기본 테이블을 형성하는 소스 코드는 다음과 같습니다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <table border="1">
11 <tr>
12 <td>내용1</td>
13 <td>내용2</td>
14 <td>내용3</td>
15 <td>내용4</td>
16 </tr>
17 <tr>
18 <td>내용1</td>
19 <td>내용2</td>
20 <td>내용3</td>
21 <td>내용4</td>
22 </tr>
23 </table>
24 </body>
25 </html
해당 코드는 다음과 같이 화면에 표시됩니다.

기본적인 표의 모습을 상상해봅시다. 테이블은 가로의 행과 세로의 열이 있습니다.
<일반적인 표의 모습>

(양반/유생계층 등 파란색이 속성들의 제목이며 양반, 숫자 1 등이 표기된 한 칸을 셀이라고 한다)
행은 독립적인 하나의 개체이며 각 열마다 해당 셀에 대한 내용, 즉 속성이 작성되어 있죠.
열은 속성들의 집합으로 이들의 집함을 대표할 수 있는 속성 주제가 있습니다.
기본적인 표를 만드는 과정은 다음과 같습니다.
- Table 태그를 통해 표 자리를 만든다
- Tr 태그로 2개의 행을 만듭니다.
- Td 태그로 각 행마다 셀을 만듭니다.
하나의 칸을 셀이라고 표현합니다.
쉽게 말하면 하나의 행을 만드는 데에는 tr 태그가 하나의 셀을 만들 때에는 td 태그가 사용됩니다.
th 태그는 표의 제목 셀을 만드는 역할을 합니다. Th태그는 다른 셀의 글씨보다 좀 더 굵게 표시됩니다.
비표준화 모양의 표를 만들 경우
모든 표의 모양이 기본적이면 좋겠지만 행과 열이 합쳐진 형태로 표기되어야 하는 경우도 있습니다.
이럴 경우 colspan, rowspan 속성을 사용합니다.
사용하는 방법은 쉽습니다. 그저 td 태그 안에 속성을 추가해주시면 됩니다.
다음 코드는 3개의 열을 합친 예제 코드입니다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <table border="1">
11 <tr>
12 <th>내용1</th>
13 <td colspan="3">내용2</td>
14 </tr>
15 <tr>
16 <th>내용1</th>
17 <td>내용2</td>
18 <td>내용3</td>
19 <td>내용4</td>
20 </tr>
21 </table
22 </body>
23 </html>

다음과 같이 열이 합쳐진 모습을 볼 수 있습니다.
아마 이런 표는 실생활에서 많이 보셨을 것입니다.
여기까지만 제대로 알아도 웬만한 표를 웹화면상에 표현할 수 있으니 잘 숙지하시기 바랍니다.
표에 제목을 붙이기
표에 제목을 붙일 경우가 있습니다. 이 경우 caption, figcaption 태그를 사용합니다.
아래와 같은 코드를 작성해봅시다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <table border="1">
11 <caption>
12 <h4>이 표의 제목은 이것</h4>
13 </caption>
14 <tr>
15 <th>내용1</th>
16 <td colspan="3">내용2</td>
17 </tr>
18 <tr>
19 <th>내용1</th>
20 <td>내용2</td>
21 <td>내용3</td>
22 <td>내용4</td>
23 </tr>
24 </table>
25 </body>
26 </html>

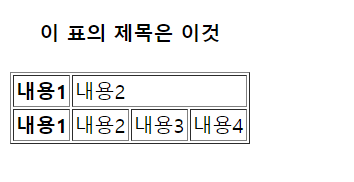
사진과 같이 표 위쪽에 제목이 붙은 것을 알 수 있습니다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <figure>
11 <figcaption>
12 <h4>제목은 이것</h4>
13 </figcaption>
14 <table border="1">
15 <tr>
16 <th>내용1</th>
17 <td colspan="3">내용2</td>
18 </tr>
19 <tr>
20 <th>내용1</th>
21 <td>내용2</td>
22 <td>내용3</td>
23 <td>내용4</td>
24 </tr>
25 </table>
26 </figure>
27 </body>
28
29 </html>
Figcaption을 사용할 경우 caption과 달리 중앙으로 정렬되지 않으며 제목을 꼭 표의 위쪽에 표시하지 않아도 됩니다.
Figure로 table 태그 전체를 감싼 후 figcaption을 아래쪽에 작성하면 아래에 제목이 표시됩니다.
표의 구조 정의하기
복잡한 내용의 표는 그 구조를 명확히 하는 것이 중요합니다. 표는 크게 표의 제목, 본문, 요약부분으로 구성됩니다.
표의 제목을 표시할때에는 thead 태그를 사용합니다.
표의 본문은 tbody 태그를 표의 요약 부분은 tfoot 태그를 사용합니다.
다음과 같은 코드를 작성해봅시다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <table border="1">
11 <thead>
12 <tr>
13 <th>제목</th>
14 <th>블로그 이름</th>
15 <th>주제</th>
16 </tr>
17 </thead>
18 <tbody>
19 <tr>
20 <td>엘빈</td>
21 <td>초보 엘빈의 it 블로그</td>
22 <td>it</td>
23 </tr>
24 <tr>
25 <td>철수</td>
26 <td>철수 생활 블로그</td>
27 <td>생활</td>
28 </tr>
29 <tr>
30 <td>짱구</td>
31 <td>짱구 블로그</td>
32 <td>음식</td>
33 </tr>
34 </tbody>
35 <tfoot>
36 <tr>
37 <th>합계</th>
38 <td>3</td>
39 <td>3</td>
40 </tr>
41 </tfoot>
42 </table>
43 </body>
44
45

사진과 같이 해당 코드는 테이블을 구조화 시키며 화면과 같이 표시됩니다.
다른 개발자와 협업을 하는 경우나 표의 구조를 명확히 하고 싶은 경우에 이러한 태그들이 사용됩니다.
여러 열을 묶어 스타일 지정하기
여러 개의 열에 색을 넣고 싶다면 어떻게 할까요?
각각의 행이나 열에 스타일을 지정하려면 많은 시간이 소비될 것입니다.
Col, colgroup 태그를 사용하면 여러 열을 묶어 한번에 스타일을 지정할 수 있습니다.
다음과 같은 코드를 작성해봅시다.
1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset = "utf-8">
6 <title>첫 홈페이지 만들기 프로젝트</title>
7 </head>
8
9 <body>
10 <table border="1">
11 <colgroup>
12 <col>
13 <col style="background-color: blue;">
14 <col style="background-color: yellow;">
15 </colgroup>
16 <thead>
17 <tr>
18 <th>제목</th>
19 <th>블로그 이름</th>
20 <th>주제</th>
21 </tr>
22 </thead>
23 <tbody>
24 <tr>
25 <td>엘빈</td>
26 <td>초보 엘빈의 it 블로그</td>
27 <td>it</td>
28 </tr>
29 <tr>
30 <td>철수</td>
31 <td>철수 생활 블로그</td>
32 <td>생활</td>
33 </tr>
34 <tr>
35 <td>짱구</td>
36 <td>짱구 블로그</td>
37 <td>음식</td>
38 </tr>
39 </tbody>
40 <tfoot>
41 <tr>
42 <th>합계</th>
43 <td>3</td>
44 <td>3</td>
45 </tr>
46 </tfoot>
47 </table>
48 </body>
49
50

사진과 같이 2열에는 파란색 배경색이 3열에서는 노란색 배경색이 적용된 것을 알 수 있습니다.
Style 속성은 태그의 스타일,디자인을 설정하는 속성으로 나중에 css 부분에서 자세히 다룰 것입니다.
해당 태그들은 열을 한번에 묶고 싶을떄 사용한다는 점을 꼭 기억하세요.
지금까지 표에 관련된 태그들을 알아보았습니다.
표 관련 태그들은 표 외에 부분에서도 많이 활용되기 때문에 잘 숙지하시고 다음으로 넘어가는 것을 추천드립니다.
포스팅 읽어주셔서 감사합니다.
'개발 > HTML_CSS' 카테고리의 다른 글
| HTML 강좌 9 링크 관련 태그(a,map,area) (0) | 2020.01.12 |
|---|---|
| Html 강좌 8 이미지 관련 태그 정리 (0) | 2020.01.12 |
| html 강좌 6 목록 관련 태그 정리 (0) | 2020.01.10 |
| html 강좌 5 텍스트 관련 태그 정리 (0) | 2020.01.09 |
| 홈페이지 만들기 html 강좌 4 - 기본 문서 구조 (0) | 2020.01.08 |





